以前の投稿でDaVinci Resolve内のFusionを使ってPhotoshopに匹敵するような色補正&画像加工のテクニックについて言及していたが、今回の記事ではそれをほんの少し発展させて、より「画像加工」の色合いの濃いテクニックを紹介していく。
今回のお題は「バズ・ライトイヤー」。
いわずれと知れたトイ・ストーリーの登場キャラクターであるバズを加工した過去のテスト作品を例に説明する。このスキル、意外と簡単な上にちょっとコツを掴んでさえしまえばアドビ製品が不要、いわゆる「脱アドビ」のためのきっかけになりえるほどに楽しく便利なのでお手持ちの画像素材を使ってチャレンジしてもらいたい。

「Fusionの基本的な使い方が分からない」という方は販売中の動画教材「Fusion基本マスターコース」をチェックしてもらうか、ノードの基本的な使い方を解説している記事などを参考にしてもらうといいかもしれない。
さらに、オンラインコミュニティーのStep2(ステップ)ではFusionに関するオンラインイベントなどをちょくちょく開催しているので、気になる方はそちらも覗いてみてほしい。
オリジナルのデータは単体版(Fusion Studio)を利用して制作したがもちろんDaVinci Resolve、それも無償版ユーザーでも同様のものを作ることが可能(解説ではオリジナルをDaVinci Resolveに移植したプロジェクトを利用)。運営しているYouTubeチャンネル「DaVinci Resolve NINJA」ではその手順+ちょっとしたおまけ要素 について(それなりに)詳細に説明し、本記事ではポイントや補足情報について説明をしていく。
画像加工作業の効率は悪いが大きなメリットもあるFusion
レイヤーを重ねて加工を進めていくPhotoshopと違い、ノードを組み合わせていくFusionは単に効率面だけで見れば劣るものの、やろうと思えば出来上がったイメージはアニメーションさせることができるし「3D空間・オブジェクトをコントロールできる」という特性を利用してリアルな表現を追求しやすいなどといったメリットがあるのでコンポジット(合成)やモーショングラフィックス用途以外でもFusionを活用するとPhotoshopではプラグインを使わないとできなかったような表現がそれ以上のクオリティーで作ることができ、しかもそれを自分自身でコントロールすることができるようになるので是非挑戦してみてほしい。

一見膨大なノードもレイヤー構造として捉えてみると…
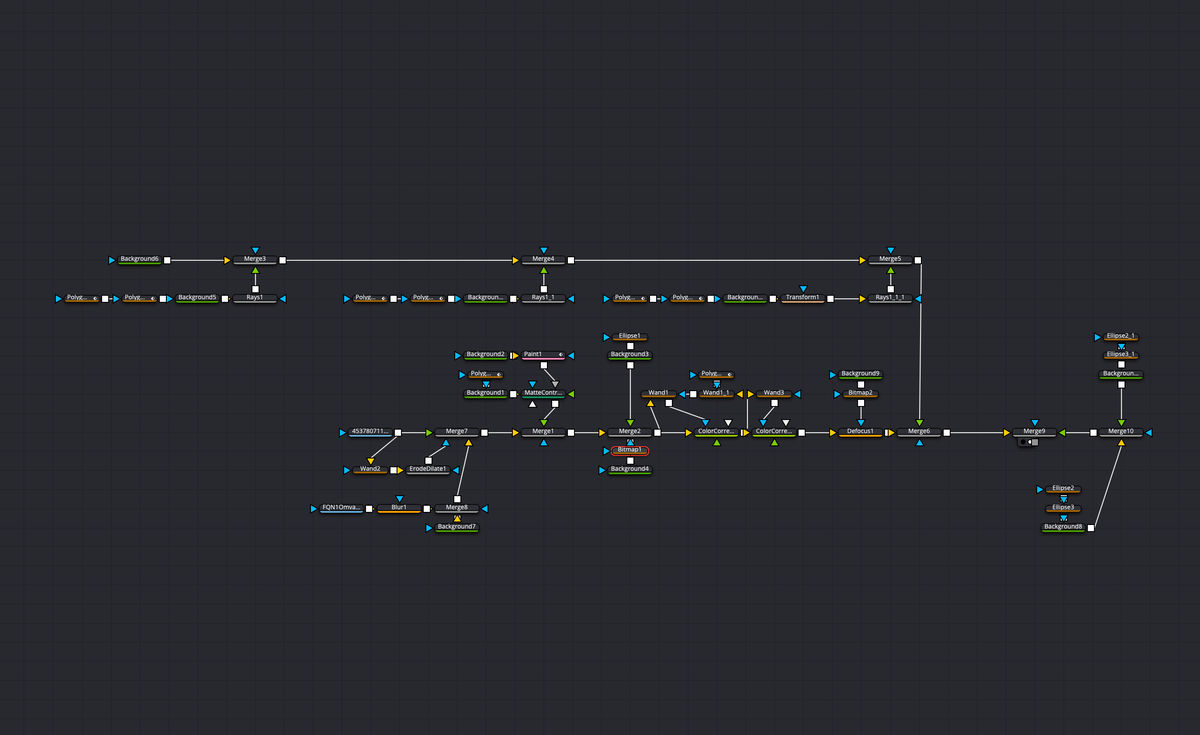
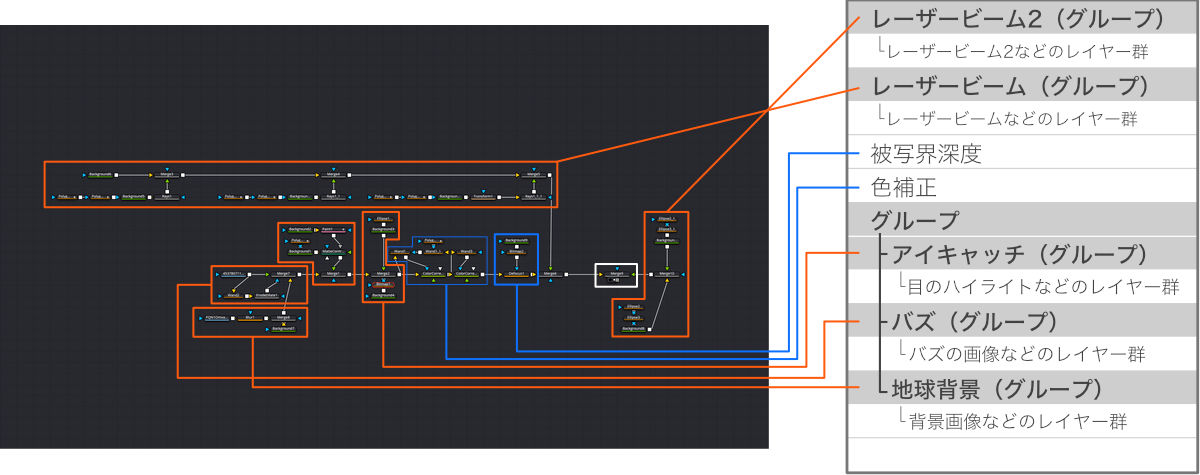
さて、それでは説明に入っていくことにする…と、その前に、まずはコンポジット(合成)作業を理解するために、まずは俯瞰的にノードを見渡して全体の構成を把握してもらうことから始める。
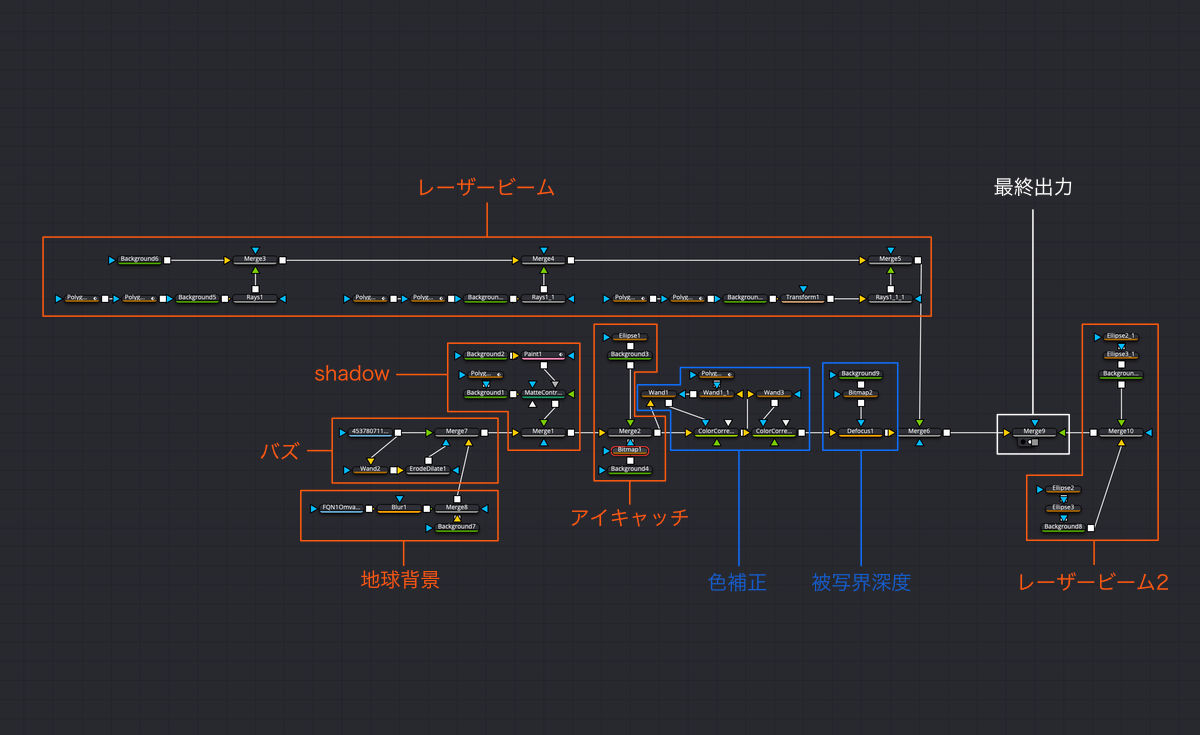
先に掲載した全体のノードイメージをグルーピングするとこうなる。

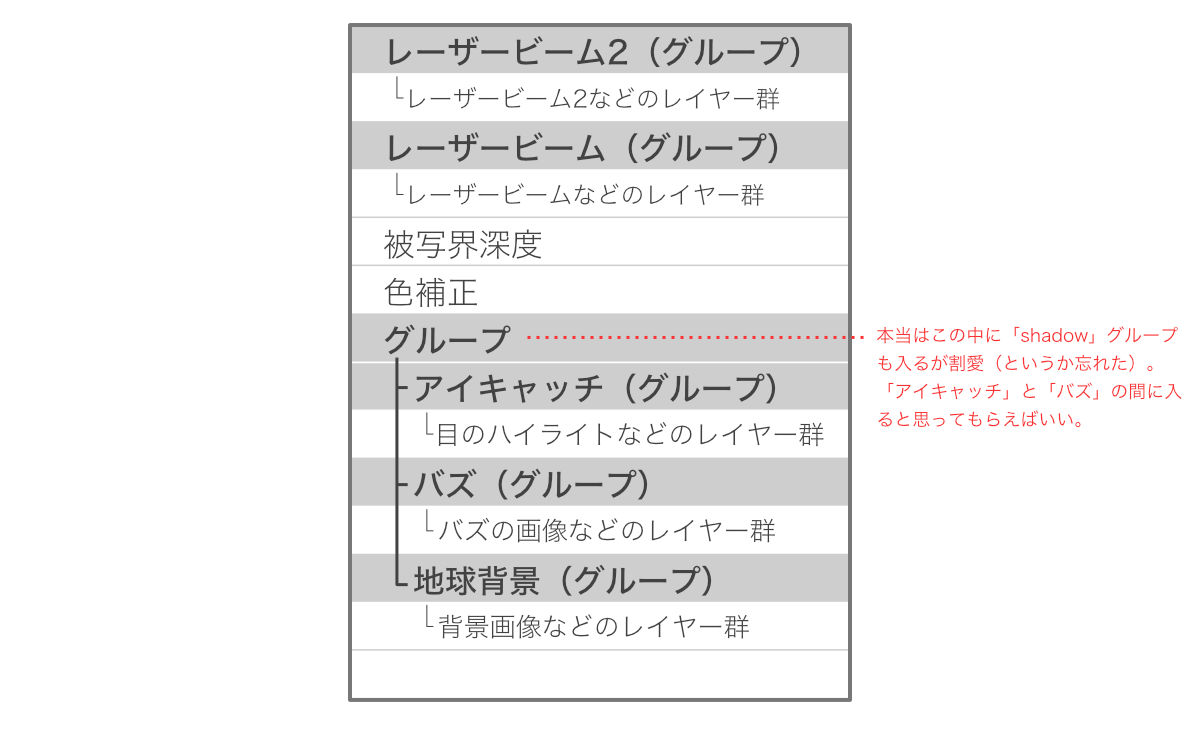
これをレイヤー構造に置き換えると以下のように。

そしてお互いの配置関係を比べるとこう。

どうだろう、日頃PhotoshopやIllustratorなどといったレイヤーベースのアプリケーションを利用している方でもこうやってノードをレイヤー構造に置き換えて考えてみれば今回のサンプル程度のグラフィック制作のワークフローであれば作業しているイメージが湧きやすいのではないだろうか。
もちろん、これは僕が普段利用しているAffinity PhotoやAffinity Designerに慣れ親しんだユーザーも同様で、そういう意味ではFusionはゴチャゴチャした意味の分からない「ナゾ」の操作画面などではなく、複雑なモーショングラフィックスを制作する上で効率的かつ視認性の高いUIであり、アドビユーザーなどが感じる拒否反応も元を辿ればただの解釈の違いでしかない(厳密にはもう少し複雑な仕組みだが)ということが分かってもらえたかと思う。
要素を分けたあとはプラモデル感覚
ノード構成の全体像を理解してもらったところで実際の作業について説明に移る。
俯瞰的にノードを見た時、一見すると大量のノードが実は群れをなしていて、それら塊たちがくっついてひとつのイメージを形成していることはもう説明したが、これはプラモデルを組み立てるような感覚でとても直感的な作業だ(計算して論理的・効率的に組み上げていくことももちろん可能)。
細かな部分まで見ればレーザービームを雰囲気良く輝かせるためにエフェクトをかけたり、臨場感を出すために被写界深度表現を加えてはいるが、まずはそういう細かな部分は無視し以下のフローでサクサクと組み上げていく。
- バズはバズとしてキレイにマスキング
- マスキングしたバズを背景用のノードと合成
- それをまとめて色補正(フローを変えて個別に処理しても当然OK。今回は手間を省くために一緒に処理)
- レーザービームを作成しそれをバズ+背景画像と合成
- それにレーザービーム2を合成
一応念のために書いておくが、このフローは絶対ではなくあくまでも遊びの一環で作った「ただそうしただけ」というだけのもので決して正解ではない。クオリティーを上げたいということであればもっとフローを細分化したりふたつのフローをひとつにまとめてしまうなどいくらでもやりようがあるのでサンプル程度に捉えてもらえばちょうどいいと思っている。
ありがたいことにFusionはそういった「あとになって思い浮かんだアイデアを付け足したり、ミスを修正する作業」というのがとても簡単にできるツールなので、まずは直感に従ってガシガシ組んでいき、時折全体を見渡してノードの配置を変えてみるなどすると学習速度を上げることができるので気軽に挑戦してみることをオススメする、そのパズル的面白さに引き込まれた時にFusionの新たな一面が見えてくるハズだ(逆にいえばこれに気が付かないとFusionを使うことが苦痛になってしまうかもしれない)。
細かな作業色々
ここまで書いてくればあとはもう実際に手を動かして同じようなイメージを作ることにチャレンジしてもらうだけだ。
多分この作業をトレースするだけでもそれなりにFusionの仕組みを理解することができるハズ、ここからは大まかな説明では触れなかった細かな作業を書いていく。
すでに本記事の文量が多いためなるべく手短・シンプルに書いていくため理解し辛い場面ものあるかかもしれないが、そこは(きっと)動画コンテンツの方でフォローしているのでそこも併せてチェックしてもらえば(多分)大丈夫だ。
以下はその説明になるが、カッコ内の名称はFusionを日本語環境で使用した時の表記となる。
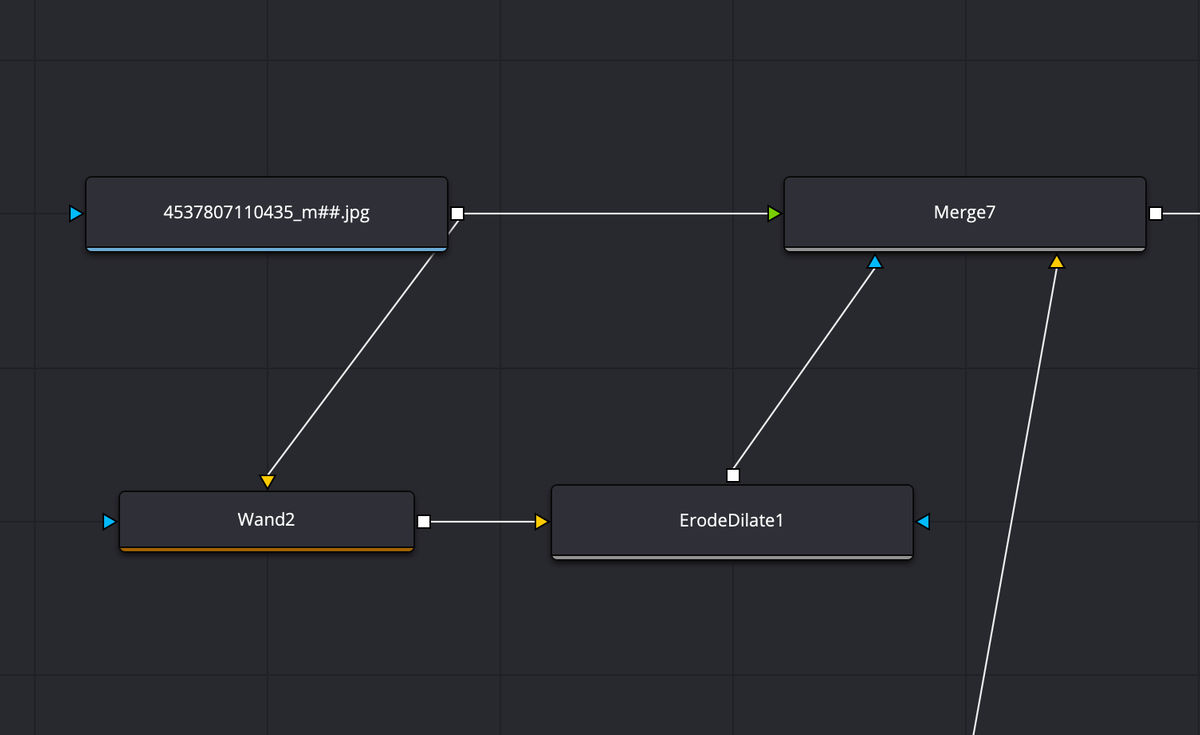
まず、バズのマスキング作業。Wand(ワンド)ノードで背景の白を全て選択(要はこのノードはPhotoshopでいうところの「自動選択ツール」で、任意のカラーレンジなどを簡単に選択することができる)したあとそれを反転、これだけで簡単なマスキング作業は完成だが、次のノードにErodeDliate(侵食/膨張)を加えて、その選択範囲の粗を隠すために選択範囲を拡張してほんのわずかな選択漏れを潰している。

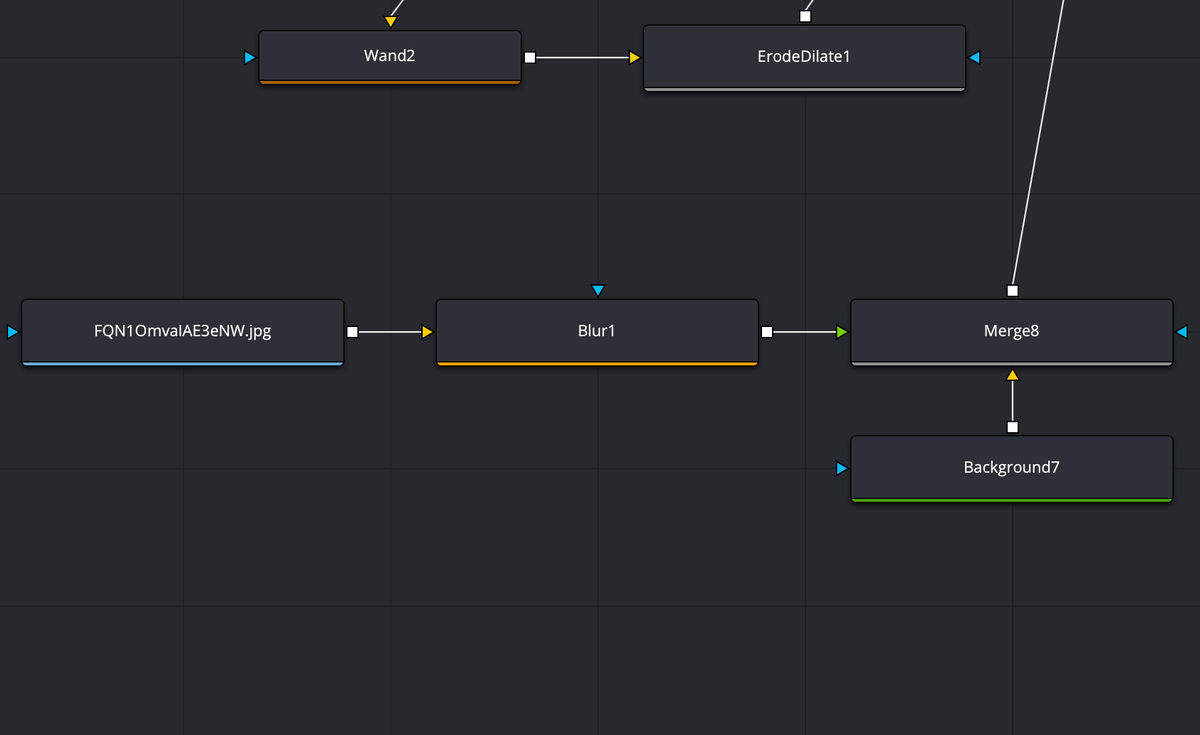
背景の地球の画像は遠近感を表現するためにBlur(ブラー)ノードを加えてぼかしたイメージにしたあとマスキングしたバズとMerge(マージ)を使って合成。

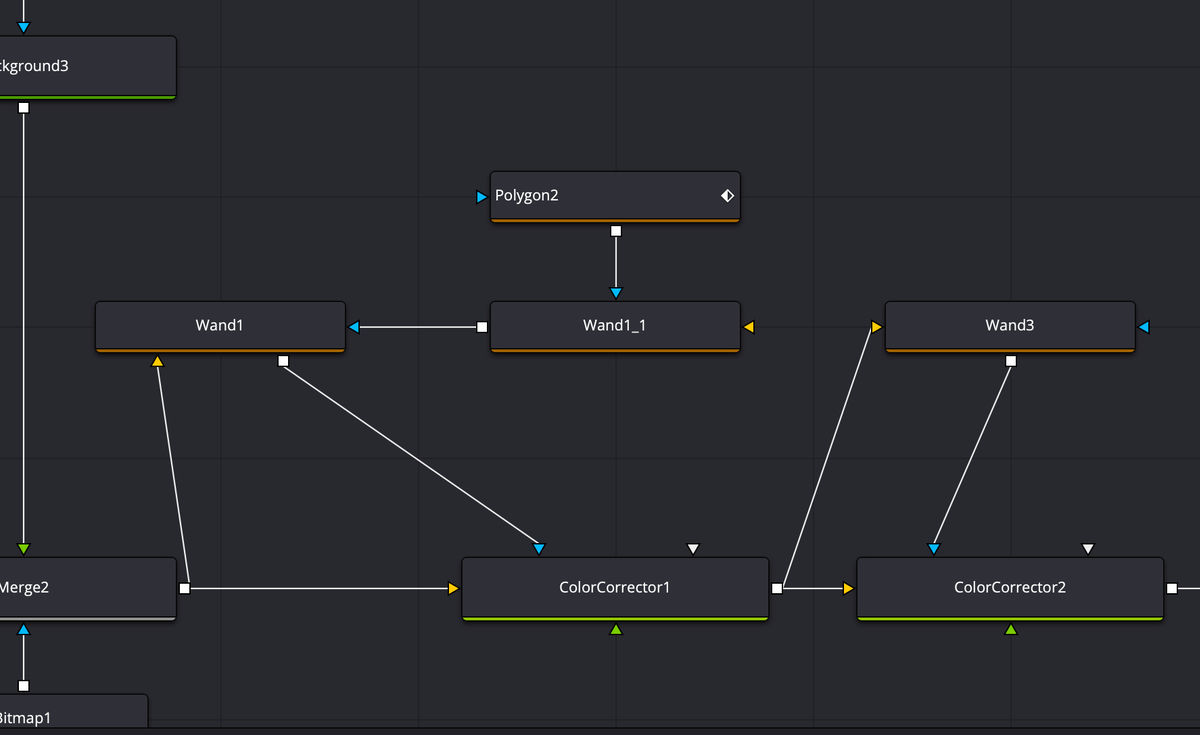
色補正には目的の場所をPolygon(ポリゴン)ノードで範囲を制限したあと、ワンドノードで色の範囲指定をすると色を変更したいレンジ(範囲)を細かくコントロールしてやり微調整。

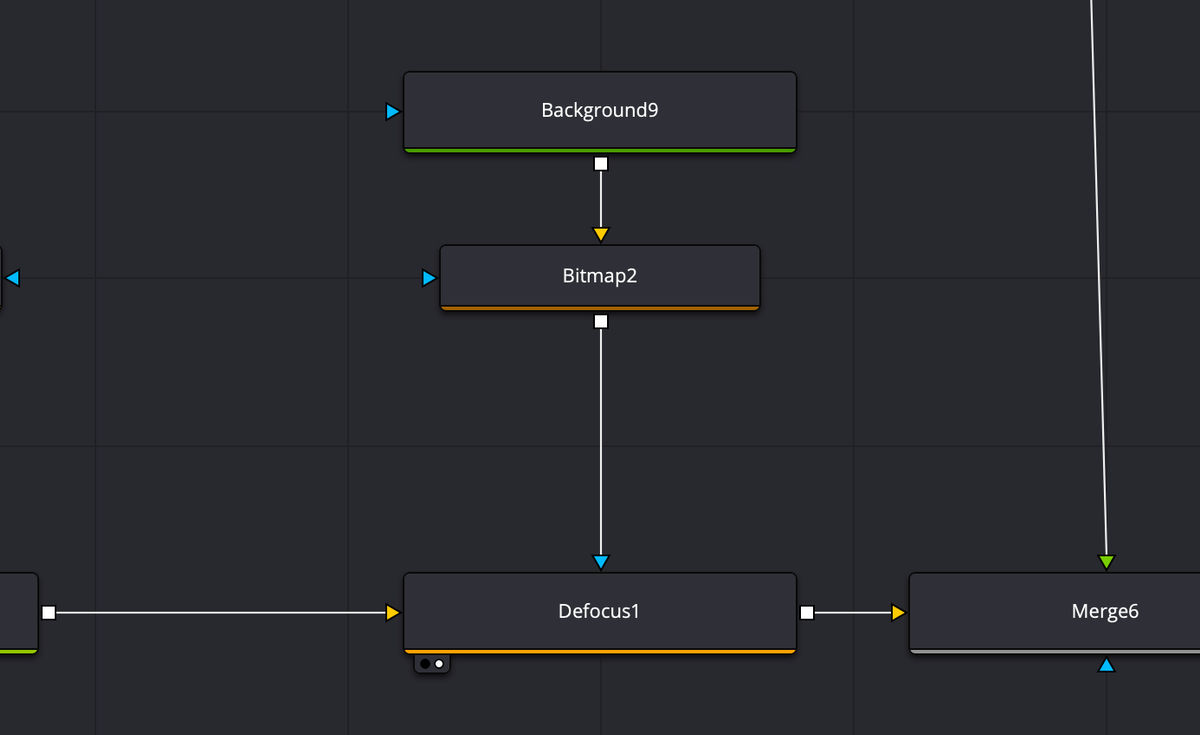
視聴者の視線を右腕にもっていくために被写界深度を追加。加えたDefocus(デフォーカス)で合成したバズの画像をぼかした上で、Background(背景)ノードとBitmap(ビットマップ)ノードの組み合わせで作ったグラデーションマスクでデフォーカスされる範囲をコントロールしている。

最後のレーザービーム、これはPolygon(ポリゴン)ノードで作ったフラッシュに対してRays(Rays)ノードを加え「自然なフラッシュ感」にしたあと、それをバズと合成して終了となる。
以上で作業は完了、どんな作業でもパーツを分けていけば簡単な作業の繰り返しだ。作りたいイメージ全体を眺める「俯瞰」から、それを構成する要素を「細分化」するという視線を持つことができればどんどんと作ることのできる作品の幅は広がっていくし、それを楽しみながらトライしていけるのがFusionの懐の深さ。本記事でその魅力の一端が伝わればそれだけで僕としては大成功だ。
▼キョクチが制作・販売している動画教材▼
グラフィック制作・PVやYouTube用の映像制作をやりつつ、YouTubeでのチャンネル運営サポートやコンサルティング、勉強会といったことを扱ってます。
割とヒマな人、2019年頃にアドビ製品を全部絶った「脱アドビ」を達成。
映像制作やYouTube、動画マーケティングなどに関する情報を配信中。