普段から趣味なり業務なりで動画編集をしたことのある方であれば「色」のチョイスに関して迷った経験が一度や二度はあるハズ。
ここでいう色のチョイスはカラコレやカラグレというものではなく、たとえばテロップの色や映像の端々で使用する様々なグラフィック素材のことを指すが、今回は知っていると脱初心者に向けた大きな一歩となる「カラースキームを利用したコンテンツ制作」に関して説明していく。グラフィックデザイナーであれば当然のように実践している技術ではあるが、このスキルを身に付ける、または意識しておくことで作品のクオリティーを確実に引き上げることができるようになる。
初心者は要注意。使う色は最小限がベター
カラースキーム…聞きなれないという方のために一言で説明すると「使う色のルールを決めてしまう」ということ。これにより単体のコンテンツだけでなく複数のコンテンツ、それも動画だけではない様々な媒体を跨いでイメージの統一を図ろうというものだ。僕の場合は大体3〜5色程度に落ち着くが、一度決めてしまえばあとはそのルールに従って配色を決めていけばOK、作業の効率化を図ることもできるということもあるので映像制作をしているのであればどんな方にもオススメのテクニックだ。
とはいえ、文章だけだとパッとこない方もいるかもしれないのでYMRchannelで配信しているコンテンツを例にとってみよう。
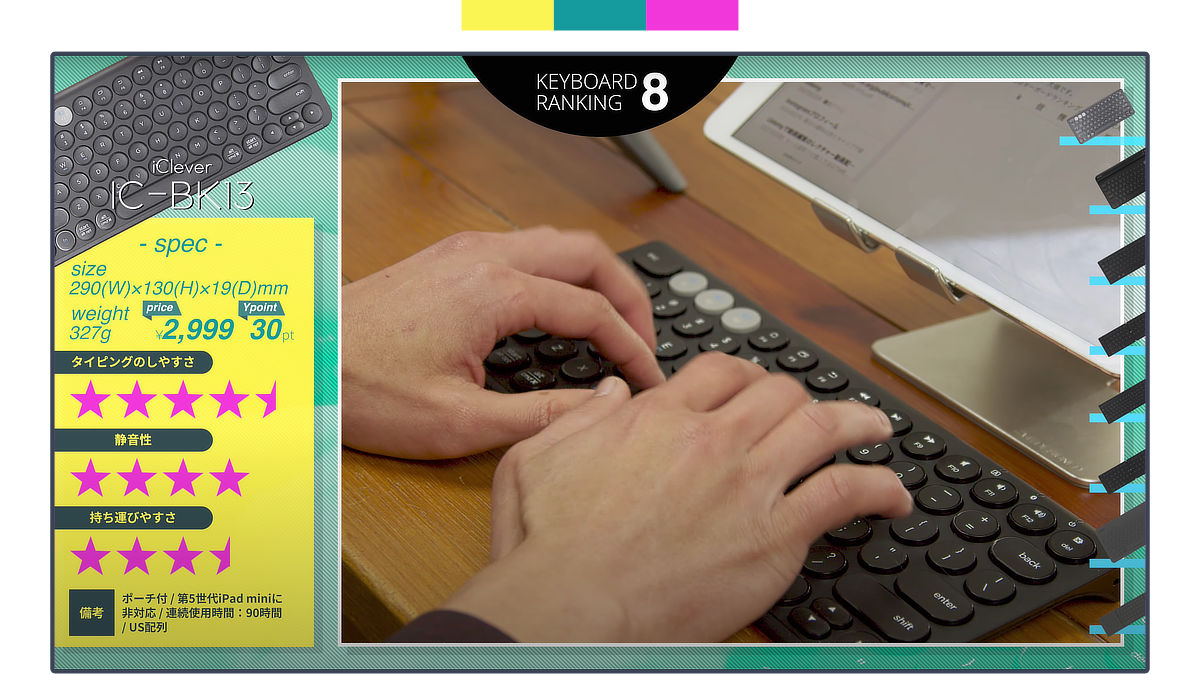
サンプルとなるのは以前配信したキーボードに関するランキング動画。この中で僕が主に使用した色は3種類で、本編を観てもらえば使用している色はこれをベースとしていることが分かってもらえると思う。
コンテンツや制作者の嗜好に大きくされるカラースキームだが、僕の場合はエネルギッシュな色である「ビタミンカラー」を業務・プライベート問わず利用することが多く、YMRchannelで使っている色のほぼ全てをやや原色寄りのビタミンカラーで統一している。

「作業を楽にするために使う色を決めておく」くらいの軽い気持ちで…
色の使い方に関するスキル・センスはとにかく常日頃から良い作品を観察しながら培っていかなければなかなか身に付かないものなので一朝一夕とはいかないが、とりあえず「ひとつの動画で使う色は少なめにする」程度に留めておくだけで最初は問題ない。どの色を選択するにしろ、一度選んだ色を別の作品にも連続して利用していくことで自然とそこには統一性が生まれてくるので、あとは自分が「これだ」と思える色のセットができるまで1色1色を吟味して微調整するだけで徐々に洗練されていくはずだ。
業務で映像制作をしているという方であればクライアントのコーポレートカラーをベースにすれば効率的にカラースキームを作成することができるだろう…と、ここまで読まれて気付かれた方もいるかもしれないが、色を利用したイメージの固定化はブランディングに直結する大事な要素だ。無闇に色を乱発するようなことはせず、企業・個人を問わずに「なぜこのコンテンツにこの色を使っているのか」という視点は常に持っていて欲しい。
今回は単純な説明だけにしておくが、また別の機会にカラースキームを利用した実際の作業について説明していく予定。
グラフィック制作・PVやYouTube用の映像制作をやりつつ、YouTubeでのチャンネル運営サポートやコンサルティング、勉強会といったことを扱ってます。
割とヒマな人、2019年頃にアドビ製品を全部絶った「脱アドビ」を達成。
映像制作やYouTube、動画マーケティングなどに関する情報を配信中。